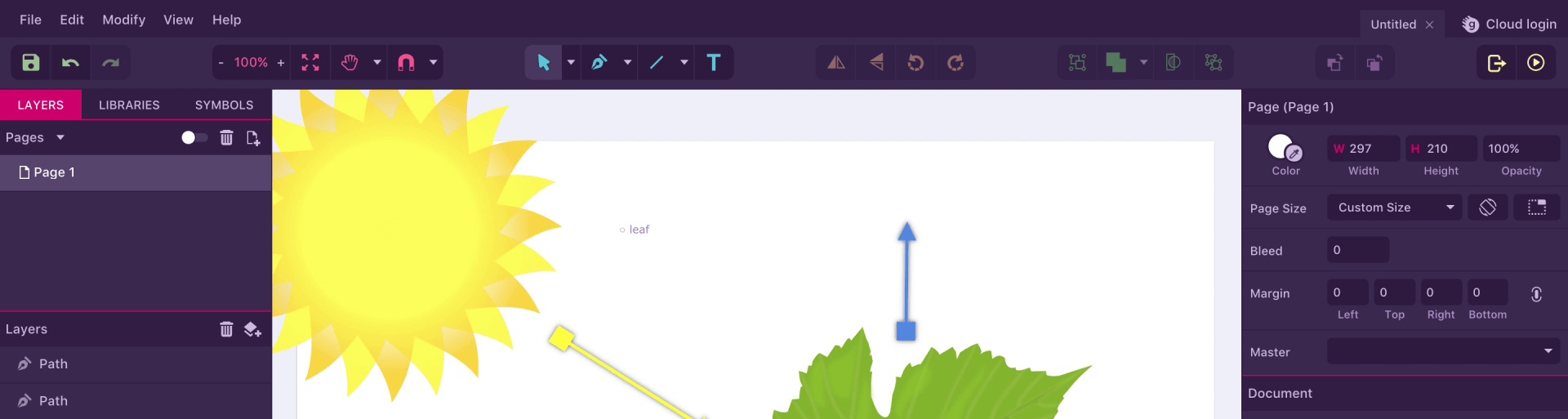
Mit dieser Kurzanleitung Schaubilder einfach zusammenstellen und auf der digitalen Tafel beschriften.
[embed_markdown url=”https://gitlab.com/flavoursofopenscience/openlab/raw/master/blog/toolchains/beschriftbares-schaubild/beschriftbares-schaubild.md”]



Leave a Reply